AIを使ってプログラミングする場合、技術を存分に活かしている人ならGithub Copilotを利用していると思うが、月々課金があるので躊躇してChatGPT(以下、GPTくんと呼ぶ)を使い続けている人がいるかもしれない。
私のことである。
GPTくんで作成したいプログラムの内容を伝えればGPTくんがプログラムを提案してくれるのだが、誤った指示だと予期せぬ結果が返ってくることがある。
それを回避するために、私が日々気をつけていることをまとめた。
私が指示で必ず気をつけていることは以下のとおり。
・5W1Hで書く。
・環境を書く。
・実装したい要点は箇条書きで書く。
5W1Hは全部書かなくても良いが、これを意識してGPTくんに指示すると、自分がすでに知っているような情報は省略されてスマートな回答が返ってくるのでおすすめする。
「WHO:だれが」「Why:なぜ」は重要ではないので考えなくても良いが、「When:いつ」「Where:どこで」「What:何を」は必ず書くべき。
特に、「When:いつ」「Where:どこで」はプログラムではif文やfor文の挿入位置等を考えなければならないので、これをGPTくんに正しく指示することが必要だ。
ただし、5W1Hは作成したいプログラムを頭の中で描けている前提で指示をしなければならない。
「When:いつ」「Where:どこで」の表現をミスすると思っていたプログラムとは異なる処理になっていることがある。
環境については簡単だ。
たとえば、SQL文の作成についてRDBはPostgreSQLを使っているならなら「PostgreSQL」と書かなければならないし、webアプリ開発でjavascriptライブラリ「React」で書いているなら「React」を使用していることを書く。さらには「非同期通信でjavaのサーブレットにリクエストしたい」と書けばjavaで動作していることを理解してくれて、クライアントとサーバー両方のプログラムを同時に作成してくれる。開発をはじめたばかりならマッピングの設定(web.xml)も勝手に用意してくれる。
(クライアント・サーバー両方の指示は長文回答になりやすいので注意)
環境を指示しないと、対応していないプログラムが作成されて再度指示を出す必要があるので、環境を先に指示することが大事だ。
ただし、ここでも注意が必要で、長期的に質問をしているとあるタイミングで指示した環境とは異なる表現になっていることがある。
(例:javascriptライブラリを使用しているのに別のライブラリやライブラリを使用しないプログラムになっている)
結局、自分が知っているプログラムを前提に指示していないとGPTくんの回答の誤りに気づけないので注意したい。
実装したい要点は箇条書きで書くことは自分もGPTくんも理解しやすい形にするための書き方だ。
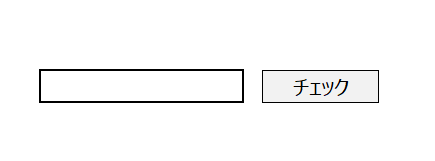
たとえば、webアプリで以下のようなページ(表示)があるとする。

入力フォームに文字列を入れて、すべてが半角英数だったらTrue、1文字でも半角英数ではなかった場合はFalseを入力フォームの下に表示するという動作とする。
これをGPTくんに指示する場合、以下のように書く。
・入力フォーム1つとボタン1つがある。
・ボタンの名前は「チェック」
・ボタンを押すと入力フォームの文字列を取得して、1文字ずつ検査をする
・すべての文字列が半角英数なら「True」、それ以外なら「False」を取得して、入力フォームの下に表示する
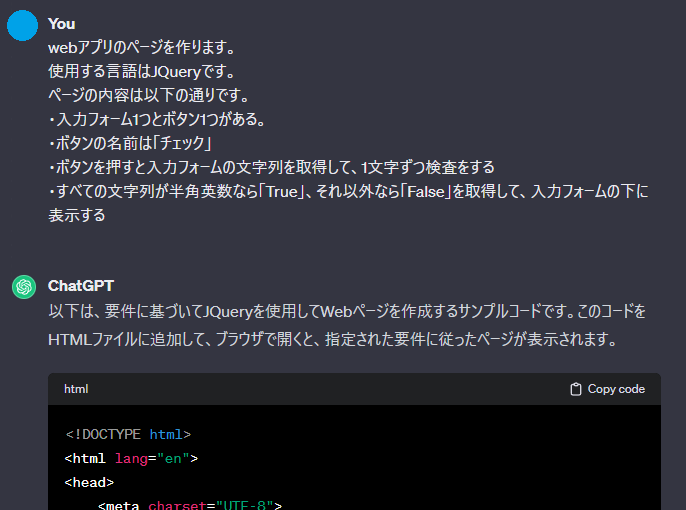
上記の箇条書きを実際にGPTに指示すると、以下の回答が返ってきた。
※事前にwebアプリの環境を伝えた。(jQuery)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字列検査ページ</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<h2>文字列検査ページ</h2>
<label for="inputText">入力フォーム:</label>
<input type="text" id="inputText">
<button id="checkButton">チェック</button>
<div id="result"></div>
<script>
$(document).ready(function () {
// チェックボタンがクリックされた時の処理
$("#checkButton").click(function () {
// 入力フォームの文字列を取得
var inputString = $("#inputText").val();
// 文字列が空でない場合に検査を行う
if (inputString.trim() !== "") {
// 半角英数の正規表現パターン
var pattern = /^[a-zA-Z0-9]+$/;
// 全ての文字が半角英数かどうかを検査
if (pattern.test(inputString)) {
// 結果を表示
$("#result").text("True");
} else {
$("#result").text("False");
}
} else {
// 入力フォームが空の場合の処理
$("#result").text("入力フォームが空です。");
}
});
});
</script>
</body>
</html>
この記事では「雛形優先で考える」のテーマなので、自分が想像していた動的処理と正確に一致しているかは省略させていただくが、少なくとも私がほしかったプログラムになっていたので、箇条書きで書くということは手順を明確にして指示するので理想的な回答が返ってくることが分かる。
もし、あなたが考えたプログラムとは異なっている場合、指示内容がかけている可能性が十分ある。
先ほどのプログラムは私が欲しかったプログラムではあったものの、ページタイトルは指示していなかったのでGPTくんが勝手に「文字列検査ページ」と命名した。つまり指示不足。あとは文字列チェックを正規表現にするかの指定もしなかったので勝手に正規表現パターンでプログラムを書いてくれた。
このように指示が少しでも欠けているとGPTが配慮して定義することがあるので注意したい。
なお、「※事前にwebアプリの環境を伝えた。(jQuery)」は以下のような質問をしただけである。

以上の解説から、GPTくんでプログラムを作成する場合はあくまで雛形プログラムを用意してもらうために指示することを意識してもらいたい。
あなたが考えたプログラムをGPTに貼り付けて、気をつけるべきことを意識して改修点を指示をすれば理想的なプログラムを作ることも可能だ。
しかし、長期的に質問をしていると誤った回答になることもあり、自分自身がプログラムを理解していないとバグに至ってしまうので、やはり基礎的なプログラムは事前に理解・学習するべきだと思う。